web
WordPressにログイン出来ない
 はやいもので今日で8月も終わりですね。
はやいもので今日で8月も終わりですね。
まだまだ暑い日が続きそうですので、熱中症にならないようお気をつけてくださいね。
というわけでWordPressのこと。
一昨日、WordPressのバージョンを6.3にアップデートしたところWordPressにログイン出来なくなりました。
もともと契約している「さくらインターネット ライトプラン」はWordPressには対応していないのですね。
随分昔にWordPressに対応しているスタンダードプランに変更しようとしたところ、変更の手順が結構面倒だったのですよ。
調べてみたところ「SQLite Integration」というプラグインを利用することで「ライトプラン」でもWordPressが使えるということだったので、そちらを利用。
すんなりとWordPressが使えるようになりました。
あ、WordPress自体は「SQLite」の利用を認めてないとのことでしたが、昨年↓のような記事が出ました。
ブログシステム「WordPress」が「SQLite」の正式サポートを模索
https://forest.watch.impress.co.jp/docs/news/1439611.html
自分の場合、サイト全部の構築などせずにコメントを閉じたブログだけなのでこれで充分とも思うのですが、現状では「SQLite Integration」を使うのは少々強引な使用方法なのですね。
今回のようにログイン出来なくなっても文句は言えないです。
でも少しだけ無駄なあがきをしたいので、「SQLite」使用のトラブルを中心にネットで調べてみると下記のブログの記事がありました。
https://stilltalkintv.com/howto-2274/
「SQLite Integration」プラグインは不要の方法でWordPressを使用する方法が書かれています。
FTPクライアントソフト(自分の場合は「CyberDuck」)上から、ブログに書かれているように「wp-config.php」のdefine部分を書き換え。
そして念のため「db.php」も差し替え。
おおー、無事にWordPressにログイン出来るようになりました。良かった!
また問題がおきた時のため、ブログの記事もエクスポートしておきましたよ。
自分の場合は上記の方法で上手くいきましたが、一応、自己責任でお願いしますね。
追記(
WordPress6.7に更新したところ「エラー: WordPress 6.7 には MySQL 5.5.5 以上が必要です」という表示が出て、ログイン出来なくなりました。
下記の記事を参考に「function.php」にコードを追加したところ、無事にダッシュボードが表示されました。
https://zenn.dev/nabe1010/articles/5235b4ca9ca4e4
今回も自己責任でお願いしますね。
デビねこくんオフィシャルWebサイト開設
 はやいもので今日から9月ですね。
はやいもので今日から9月ですね。
8月末になって少し涼しくなったと思っていたら一昨日からまた暑くなりましたね。
さすがに今日はクーラーのお世話になっています。
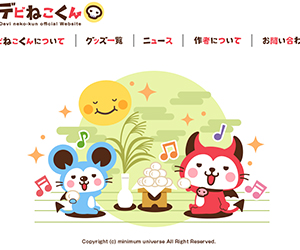
というわけで、昨日、デビねこくんオフィシャルWebサイト開設しました!
↓デビねこくんオフィシャルWebサイト
アクセスした方は分かると思うのですが、ほぼこのminimum universeのデータからの流用です。流用なのですが想像よりも時間が掛かってしまいました。
時間の掛かったほとんど理由が「デビねこくんについて」のふきだし部分です。
ふきだしを表示するスタイルシートをネットで検索して書いてみたのですが、スマートフォンモードにするとなぜかうまく表示されないのですよ。
諦めようかと思いつつも何度か書き直して奇跡的に表示されるようになりました!良かった!
デビねこくんのグッズを紹介しておりますので、たまーにチェックしていただけたら嬉しいです。
グッズを購入していただけたら、もっと嬉しいです!
こんなグッズが欲しいなどもございましたら、こっそりと教えてくださいね。
なんとお問い合わせ先として、デビねこくんオフィシャルWebサイトにはお問い合わせフォームも用意されています。
そちらのフォームまでどうぞです。あ、もちろんTwitterやInstagramのDMでも他の方法での連絡でも大丈夫です。
ついでにこのminimum universeの見た目も少しだけバージョンアップしました。
なんとPC環境で見た場合、横幅が少し長くなりました。
同じくPC環境で見た場合、左右にベージュの壁紙を表示していたけれど、それを撤廃しました。
今の気分がないほうが良いと判断しただけなので、また気分がかわってまた壁紙を表示させるかもしれません。
Facebookページ
 少し前のブログでも書いたFacebookの個人情報が犯罪フォーラムで公開されているというニュース。
少し前のブログでも書いたFacebookの個人情報が犯罪フォーラムで公開されているというニュース。
もう少し細かいことを書きますね。
以前に私がアカウントを取得したのは「Facebook アーティストページ」というものなのですね。
↓こちらです。
https://www.facebook.com/minimum.universe
アーティストページが普通のFacebookと違うところは、Facebookにログインしない状態で誰でも見られるページというところです。
数年前に利用していた時は、自分のブログ記事を貼り付けるといった使い方をしていました。
少し前にFacebookの個人情報が犯罪フォーラムで公開されているというニュースが出たことで久しぶりにログインしてみたところ、「Facebook アーティストページ」の管理方法が随分と変わっていたのですね。
大きな違いとして、以前は「Facebook アーティストページ」のアカウントを単独で取得出来たのが、今は普通のFacebookアカウント取得後に「Facebook アーティストページ」を作るという方法のようです。
私のアカウントも普通のFacebookとして機能するページになっていましたよ。
Facebook アーティストページへのアクセスは、普通のFacebookにログイン後、「Facebook アーティストページ」に移動するという方法に変わっていました。
最初、何が何だか解らず、そのことを理解するまで半日くらいの時間が掛かりました。
せっかくの機会なのでFacebookページに表示されている古め画像も新しいものに変更しました。
そして、ずっと気になっていたのが、Googleさんで自分の名前を検索すると上位にこのFacebookのページが表示されるのですね。
数年前から全く更新していないのに。
放置されたページを見られるのも悲しいので、この機会にInstagramと連携させてみました。
昨日、設定後にInstagramで投稿をしてみたところ、無事、Facebookに自動でシェアされましたよ。
なんとも便利!
ちなみにこのブログに表示されるInstagramのシェア画像は手動でブログに貼り付けています。
サイトをssl化 その2

ファミリーマートさんのホットスナックコーナーに大阪王将の揚げ餃子が売られていて、なんだか美味しそうなので思わず購入。
お昼にラーメンと一緒に食べました。パリパリっとした食感で美味しかったです。
そして、不織布マスクがドラッグストアでも見かけるようになりましたね。
50枚入りのものが980円くらいで売られているけれど、もう少し安くなりますかね?
ここらへんが底値なのか悩むところですが、冬の前にストックしておいたほうが良いですかね。
というわけで、サイトをssl化 その2。
前回、「さくらインターネット」のコントロールパネル上で「http〜」からはじまるURLからアクセスがあった場合、「https〜」へとリダイレクトする設定をオンにしたと書きましたが、その後、ちょこっと問題が判明。
WordPressを使用しているこのブログで、個別エントリーのページを「http〜」の状態で見てみたところ、「https〜」からはじまるブログのトップページのURLへリダイレクトされてしまうのですね。
このままでも良いような気もしつつ、個別エントリー記事を検索して観に来られた方が、記事を観られないままトップページにリダイレクトされるのも本意ではないので、設定を見直してみました。
とりあえず、「さくらインターネット」のコントロールパネル上のリダイレクト設定をオフ。
↓を参考に「常時SSL化したWordPressのドメイン名を統一させたい」の項目を記述した「.htaccess」を設置。
■.htaccessによるアクセス制御
https://help.sakura.ad.jp/206054622/
確認のため、「http〜」の状態で個別エントリーのページを観てみたところ、「https〜」になった個別エントリーのページにリダイレクトされていますね。
想像していたよりも簡単に問題が解決して良かった!
サイトをssl化

東京の1日の感染者数が一向に減りませんね。
それどころか増えてきましたね。
以前に新型コロナウイルスは湿気に弱いので梅雨時期には落ち着いているなんて話も聞きましたが、そんなことはなかったようです。
早く感染者数が減るようになるといいなぁ。
そしてJリーグの試合が無観客という形で再開しましたね。
今年は降格がなかったり色々と制限した形だけれど、久しぶりの試合観戦、とても面白かった!
というわけで少し前に自分のサイトをssl化をしました。
サイトのアドレスは↓
見た目の違いはサイトのurlの最初の部分が「http」から「https」に変わっているところです。
あとurlの横に鍵マークも表示されていますね。
sslについて私自身ふんわりとしか理解していませんが、「インターネット上におけるウェブブラウザとウェブサーバ間でのデータの通信を暗号化し、送受信させる仕組みのこと」だそうです。
私のような小さな個人サイトで必要なのか解らないけれど。
とにかく安全なのは良いことです。
ssl化した後、「http」からはじまるurlからアクセスされた場合に自動で「https」からはじまるurlにリダイレクトする必要があるのですね。
以前に調べたところ、「.htaccess」を設置してリダイレクトする方法が一般的なようです。
記述した「.htaccess」がちゃんと動作するのかドキドキしましたが、私の利用してる「さくらインターネット」では、コントロールパネル上で簡単に設定出来ることが判明。
自分で「.htaccess」を設置せずにリダイレクトが出来るようです。
早速、コントロールパネル上でリダイレクトするように設定!
無事にリダイレクトするようになりました。
WordPressのブログへお引っ越し
 今日はとっても寒いですね。
今日はとっても寒いですね。
今年も一度くらいは雪が降ってほしいな。
というわけで、WordPressのブログ。
レンタルしているサーバー「さくらインターネット」の「さくらのブログ」を長いこと利用していましたが、WordPressを導入してブログをそちらに移行しました。
WordPressのブログデザイン変更方法が独特なので(ヘッダーやフッターなどの各パーツに分かれている)理解するのにちょこっと大変だったけれど、「さくらのブログ」のデータを利用しつつ、なんとか完成しましたよ。
なので、ブログのデザインはさくらのブログの時から殆どそのまま!
WordPressに移行した理由はSSLのためです。
「さくらインターネット」自体は無料でSSLを導入出来るのですが、「さくらのブログ」のほうは今のところ対応していないのですよ(今後も対応しなさそうです)。
SSLについて分かったように書いているけれど、あやふやな知識で雑に書くとSSLを導入することでサイトのセキュリティが高くなるとのこと。
見た目の違いはURLが「http」から「https」に変わることですかね。
Yahoo!をはじめ、大きめの企業サイトなどは数年前から殆どSSLを導入していますね。
結果、古めの「android」や「Mac OSX」の標準ブラウザだと、SSL化したサイト自体が見られなくなっています。
Yahoo!セキュリティセンター セキュリティ強化のお知らせ↓
https://security.yahoo.co.jp/news/tls12.html
以前に使用していた「android 2.3」OS搭載のXperiaの標準ブラウザで確認してみたところ、「安全な接続が出来ません」的な表示が出て、ほとんどのサイトが見られないですね。
どうしても「android 2.3」などの端末でSSL化したサイトを見たい場合は、SSL対応しているバージョンの「Firefox」ブラウザアプリのapkをネット上から探してインストールすることで見られます。
過去バージョンの「Mac OSX」ではもう少し簡単で、「Google」サイトから「Google Chrome」ブラウザをダウンロード&インストールすると、SSL対応しているサイトが見られます(Chromeの最新バージョンには対応していないので、Chromeの過去バージョンになりますが)。
Google Chrome↓
https://www.google.co.jp/chrome/
私の高校の時の友人に、↑に書いた機材を今も使用しているのですよ。
以前に色々なサイトが見られなくなった!的なことを言われたので調べてみたところ、そのようなことでした。
ちょこっと不思議なのが、「goo」などは古いブラウザでも見られるのですよね。
SSL化しても見られるサイトと見られないサイトの違いはなんなのでしょう?
長々と書ききましたが、お分かりのように今はまだ自分のサイトのSSL化はしていません。
正直、私のような弱小サイトはSSL化する必要はないんじゃないか…といった思いもありつつ↓のような話があります。
https://support.google.com/chrome/thread/18761336?hl=ja
その内、SSL化していないサイトはGoogleからブロックされるかもしれません。恐ろしい…。
SSL化のことも考えてブログもWordPressに移行したので、今年中にサイトをSSL化が出来たらと思っています。
サイトのレスポンシブ化
 PCから観るとあんまり変わりがないのですが、サイトのレスポンシブ化が完了しました!
PCから観るとあんまり変わりがないのですが、サイトのレスポンシブ化が完了しました!
お正月にAmazonを観ていたら、ウェブサイト作成ソフト「BiND」の一つ前のバージョン「BiND9」が安めのお値段で売られていたので購入。
今までのサイトデザインそのままにしたこともあって、簡単にレスポンシブ対応のサイトが出来ました。
が、いくつか問題が。
ギャラリーページのサムネイル画像を開いて大きな画像をふわっと表示させたいのですが、どうも同じ画像を拡大表示しか出来ないようなのですね。
あと、メールフォームCGIも設置したいけれど、「BiND」さんで用意された専用フォームしか使えないようです。
「BiND」単体ではソースコードを直接編集出来ないので、ためしにアプリ外で直接htmlの編集、その後に「BiND」を開いてみたところ、ちょっとでも「BiND」で編集をはじめると、アプリ外で編集した箇所がすべて消去されてしまいますね。
考えた結果、「BiND」でおおよそのレスポンシブ対応サイトデザインを作成、その後は「mi(ミカキエディット)」で直接htmlやcssファイルを編集して完成させるという方法にしました。
後戻りの出来ないことに恐怖しつつ、ギャラリーページにモーダルウィンドウの「Colorbox.js」を設置、コンタクトページにメールフォームCGIを設置しました。
制作の途中、スマートフォンからも確認したところ、どうも「BiND」付属の「ハンバーガーメニュー」が重いのですね。
「ハンバーガーメニュー」というのは、「三」みたいなボタンを押すとメニューが表示されるというものです。
ここまで来たら、外部で色々と変更してしまえ!ということで、「ハンバーガーメニュー」は「drawer.js」に変更。
「ハンバーガーメニュー」はPCやMacのブラウザからもブラウザの画面を狭めれば見えるのですが、ちょこっと昔のブラウザで確認すると、ボタン部分がずれちゃうものもありますね。
PCやMacのブラウザを狭めて観る状況はほとんどなさそうなので、ここは無視しました。
最後に一番の難所。
このブログのレスポンシブ化。
使用している「さくらのブログ」はレンタルしているサーバーのおまけ機能なのですが、ノーマルの状態でスマートフォンからアクセスすると、スマートフォン専用デザインのブログに振り分けられてしまうのですね。
それを無効にしつつレスポンシブ化する方法は下記のブログを参考にしました。
http://blog.kantan-tech.net/article/174800796.html
想像していたよりも簡単にブログのレスポンシブ化が完了!
スマートフォンから確認してみると、画像の大きさがそのまま表示されて文字が窮屈になってしまうので、cssを追記してスマートフォンからアクセスした場合は画像を70%表示することにしました。
長々と書いてしまったけれど、ご機会などありましたらスマートフォンからもアクセスしてみて下さいね。
Colorbox
 天気予報を見ると、今日、明日と東京で雪の降る確立が50%となっていますね。
天気予報を見ると、今日、明日と東京で雪の降る確立が50%となっていますね。
ここのところ週末は雪の予報が多いけれど、今回は本当に雪が降るといいな。
というわけで「Colorbox」。
「Lightbox2」という、リンクをクリックするとウインドウがふわっと浮き出てくるスクリプトを自分のサイトのギャラリーページに使用しているのですね。
先日、その「Lightbox2」よりも、もう少し多機能の「Colorbox」というスクリプトに乗り換えてみました。
Colorbox↓
http://www.jacklmoore.com/colorbox/
進むボタンと戻るボタンをウインドウの外に表示したりと、いろいろと「Colorbox」のCSSをカスタマイズしていたら、結局は「Lightbox2」の時とあまり変わらないデザインになってしまいました(進むボタンと戻るボタン、Xボタンが微妙にロールオーバーしていたりと、以前に比べて少しだけ豪華使用になってます)。
「Lightbox2」に比べ、フェードインしない分、次の画像を開くまでの間隔が少しだけ軽く感じますかね。
もしかしたら「Lightbox2」でも次の画像を表示するときに、フェードイン無しで表示出来るようにカスタマイズ出来るのかもしれません。
なんとか無事に設置が完了したので、お時間のあるときにでもギャラリーページも見てくださいね!









