作者別: michi
色の見え方で、あなたの年齢がわかっちゃうクイズ
 今日は急に寒くなりましたね。
今日は急に寒くなりましたね。
昨日はサッカー日本代表のコロンビアとの試合を観ました。
もっとボコボコにやられると想像していたけれど、特に前半はとても良かったですね。
あと、中島翔哉は観ていて楽しい!次のボリビア戦は得点もしてほしいな。
続いて、カーリング女子世界選手権も観ました。
日本代表の中部電力が決勝トーナメントに進める条件が、同時間に試合をしているアメリカとドイツが負け、中部電力が中国のチームに勝たなければいけない状況だったのですね。
なかなか難しい条件だけれど、なんと日本が中国に勝った…!そしてアメリカとドイツが負けた…!
こんなこともあるのですね。決勝トーナメントも楽しみになりました。
というわけで「色の見え方で、あなたの年齢がわかっちゃうクイズ」。
↓こちらのリンクです
【クイズ】色の見え方で、あなたの年齢がわかっちゃうクイズ
絵のお仕事をしているので、年齢関係なく正解したい!と思いつつチャレンジしてみましたよ。
とても安心する結果になって良かったです。
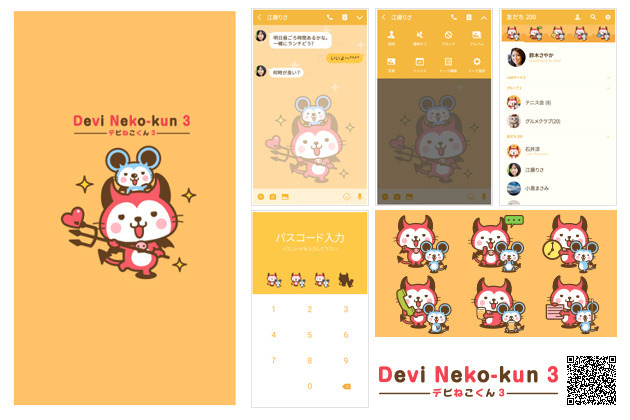
LINE着せかえ「デビねこくん 3」

先日、BSで放送していた「南極料理人」を観ました。
重苦しく難しいお話の映画だと想像していたのですが、実際に観てみると全く真逆のタイプの映画でした。
袋麺のラーメンがなくなり、今後はラーメンが食べられないことを料理人から告げられると学者さんが泣くんですもの。
笑えるシーンでもあるけれど、この映画を観た後、無性に普通の醤油ラーメンが食べたくなりました。
最後の朝食シーンも素敵で、とっても良い映画だったな。
というわけで、ちょこっと宣伝!
先日、ライン着せかえ「デビねこくん 3」をリリースしました。
随分前に制作を始めたものの、途中でほったらかしになったものを完成させました。
着せかえの作り方を忘れてしまっていたので、新鮮な気持ちで制作することが出来ましたよ。
気に入っていただけたら、着せかえをぜひ使って下さいね!
次回は「招き猫」の着せかえを作ろうと思っています。たぶん!
LINE着せかえ「デビねこくん 3」
https://line.me/S/shop/theme/detail?id=5c844b4b-a82a-4428-9797-c666e6c5ff01
ミニマムユニヴァース LINE着せかえリスト
https://store.line.me/themeshop/author/99845
LINE絵文字「ネコさんたちのシンプル絵文字」
 昨日は税務署に確定申告書類の提出に行ってきました。
昨日は税務署に確定申告書類の提出に行ってきました。
昨年は税務署の建物の外まで続く行列になっていたので、今年も行列を覚悟していたのに全く行列はなかった…!
一瞬で提出が完了して、なんだか得した気分です。
というわけでライン絵文字の宣伝!
ネコの絵文字「ネコさんたちのシンプル絵文字」をリリースしました。
絵文字を制作するとき、頭だけを描くことを前提に制作していたのですが、今回は上半身を描くタイプにしてみました。
その分ちょこっと作業は大変になるけれど、描くのは頭だけより楽しいですね。
あと、今回は二つの絵文字を合体させて使うタイプの絵文字も作ってみましたよ。
個人的なお気に入りは「招き猫」の絵文字。
「招き猫」のLINE着せかえも作ってみようかと思っています。
気に入っていただけたら、ぜひ使って下さいね!
ネコさんたちのシンプル絵文字
https://line.me/S/emoji/?id=5c7cd719040ab18d4f110546
ミニマムユニヴァース LINE絵文字リスト
https://store.line.me/emojishop/author/741224
LINE絵文字「ハリネズミのハリさん絵文字」
 昨日に続きライン絵文字の宣伝!
昨日に続きライン絵文字の宣伝!
今回はハリネズミの絵文字「ハリネズミのハリさん絵文字」をリリースしました。
今まで制作したものは動物さんの頭だけのイラストでも問題なかったのですが、ハリネズミさんの場合、頭だけのイラストだと、なんだかよくわからない感じになってしまうのですね。
悩んだ末、今回の絵文字はハリネズミさんの体全部を描きました。
リジェクトされるかも…とドキドキっとしていましたが、あっさり承認!
気に入っていただけたら、ぜひ使って下さいね!
全身を描くタイプの絵文字制作も楽しいので、リスさんの絵文字もこんな感じで全身を入れて描こうと思っています。
ハリネズミのハリさん絵文字
https://line.me/S/emoji/?id=5c725ad9031a6757b98a161f
ミニマムユニヴァース LINE絵文字リスト
https://store.line.me/emojishop/author/741224
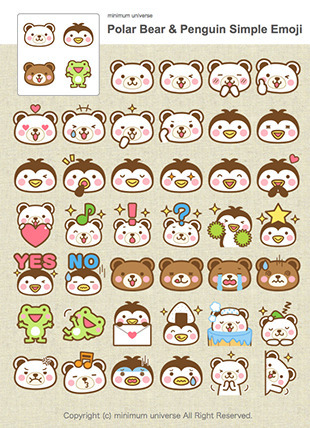
LINE絵文字「シロクマとペンギンのシンプル絵文字」
 先日、電子レンジで温めたスープを取り出そうとしたところ、親指の先をスープ内に入れてしまいました。
先日、電子レンジで温めたスープを取り出そうとしたところ、親指の先をスープ内に入れてしまいました。
これがホント熱くて痛くて、テンションが思いっきり下がりましたよ。
というわけで、ライン絵文字の宣伝。
「シロクマとペンギンのシンプル絵文字」をリリースしました!
前回の制作から時間が空いてしまったので作り方を微妙に忘れてしましたが、なんとか思い出しつつ完成させました。
個人的なお気に入りはシロクマさんがお風呂に入っている絵文字です。
そうそう、絵文字を申請してから承認までホントに早いですね。
次の日には承認されていることに驚いたのですが、もしかして、最近はスタンプもそのくらい早く承認されるのですかね。
気に入っていただけたら、ぜひ使って下さいね!
スタンプのほうも昨年から途中で制作が止まったままのものが二つほどあるのですね。
それも近いうちにリリース出来たらと思っています。
シロクマとペンギンのシンプル絵文字
https://line.me/S/emoji/?id=5c6d2cad100cc3130bd1e696
ミニマムユニヴァース LINE絵文字リスト
https://store.line.me/emojishop/author/741224
Apple Magic Keyboard
 ずっと愛用していた有線のAppleキーボードの調子が悪くなってきました。
ずっと愛用していた有線のAppleキーボードの調子が悪くなってきました。
新しく有線のAppleキーボードを購入しようとしたところ、今はもう有線のキーボードってAppleのラインナップにないのですね。
ならば、Amazonマーケットプレイスで状態の良い中古や未開封品を探そうとマーケットプレイスを見てみたところ、私と同じような理由なのか、Appleの有線キーボードが一つも売りに出ていないのですよ。
この際、サードパーティ社製のキーボードでも良いかな?と、サードパーティのApple有線キーボードを探してみたところ、一つだけ良いものを発見。
が、そのキーボード、USキーボードしかないのですね。
「かな」と「英数」キーがないのは、ちょこっと不便そう…。
悩んだ末、やや暴力的なお値段の「Apple Magic Keyboard (テンキー付き)」を購入しようかと思いつつ、一つ問題が。
このキーボード、「OSX 10.12」以降対応なのですね。
今現在私の使っているOSは「OSX 10.11」。
一応、ネットで検索してみると、「OSX 10.11」で「Apple Magic Keyboard」を使用している方のブログを発見。
ファンクションキーは全滅との話だけれど、その他は問題なく使えているようです。
私自身、ファンクションキーはあんまり使わないので、思い切って「Apple Magic Keyboard」を購入。
ファンクションキーは使えないけれど、その他は問題なく「OSX 10.11」で使用出来ています(日本語入力は「かわせみ2」を使用)。
ずっと使用していた有線のAppleキーボードは「Caps Lock」キーが左端にあったけれど、「Apple Magic Keyboard」では右端にあるのですね。
結果、今まで「option」キーだった場所が「Caps Lock」キーになってしまっているので、ショートカットを使うときに間違って「Caps Lock」キーを押しまくってしまいますね。何日かして、ようやく間違いが減ってきました。
無線キーボードになったことでケーブルがない分、机がスッキリ!と言いたいところですが、いつでも無線キーボードの充電が出来るようにライトニングケーブルをキーボードの近くに置いてあるので、実際はそれほど変化はないです。
キーボードが黒色なので、以前の白色のキーボードに比べて汚れがあんまり目立たないのが一番良いところですね。









