 今日もとても寒いですね。
今日もとても寒いですね。
土曜日は東京でも雪が積もるということで、ちょこっとだけワクワクとしていたけれど、まったく積もらなかった…!
残念な気持ちもあるのですが、その後、凍った道を歩くのも怖いですからね。
と書きつつ、今日も雪が降らなくて残念!
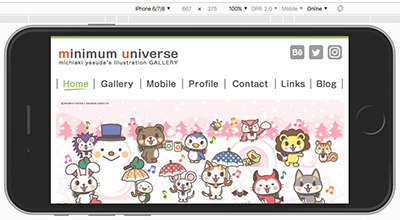
というわけで「Chromeモバイルシミュレーター」。
少し前に知ったのですが、PC版(Mac版)のGoogleブラウザ「Chrome」でモバイルサイト表示シミュレーターという機能があるのですね。
「Chrome」でのモバイルサイトの見方は、ブラウザ右上、縦に並んだ三つの点をクリック。
「その他のツール(L)」から「デベロッパー ツール(D)を選択で観られます。
「iPhone5s」といった少々古めの機種から「iPad」なんかの画面サイズでも観られて面白いですね。
実機での自分のサイトの確認は「Xperia X Performance」と「iPod Touch5」、「iPad」でしたのですが、「Xperia X Performance」よりも画面の大きなスマートフォンだと、横向きにしたときに「ハンバーガーメニュー」ではなくPC版のメニューが表示されてますね。
画面の大きな機種でも「ハンバーガーメニュー」が表示されるように修正しようかと一瞬だけ思ったけれど、なんだかドツボにハマってしまいそうなので、このままにすることにしましたヨ。
あと、サーバーにアップしていないローカルファイルでも確認出来るのですね。
こんな便利な機能があるなんて、サイトを作っているときに知りたかった!










